시소당
앱개발 시작 - 안드로이드 개발환경 구축, 두번째 레이아웃 및 허가 정보
앱 개발의 기초 허가 정보 및
레이아웃 구성을 알아보자
개발환경이 구축 되었다면 안드로이드의 기본 구성을 알아야 원할하게 개발할 수 있습니다. 본 포스팅에서는 안드로이드의 개발 기초가 되는 레이아웃과 허가에 대해 알아보고자 합니다. 개발 환경 구축 시작은 아래 링크를 참조 바랍니다.

허가정보란 무엇인가?
우리가 앱을 하나 구글플레이 또는 네이버마켓에서 다운로드 받는다면 처음 설치하기전에 물어보는 화면이 있습니다. 각종 권한에 대한 정보인데 보통 잘 읽어보지 않고 넘어가곤 합니다. 보통 잘 만든 앱의 경우 또는 별다른 목적이 없는 경우는 아래와 같이 허가 정보가 간단하게 되어 있습니다.

(출처 : 구글플레이 문상별따기 설치 화면)
이런 허가에 대한 정보들을 Permission이라고 표현하기도 합니다. 앱마다 저렇게 필요로 하는 정보에 따라 해당 정보를 허가해주어야 사용이 가능하게 됩니다. 허가 정보의 종류는 다음 링크에서 찾아볼 수 있습니다.

많이 사용하는 허가 정보 몇가지를 정리해보면 다음 표와 같습니다.
|
종류 |
내용 |
|
android.permission.ACCESS_FINE_LOCATION |
구글 맵등 GPS 좌표를 사용할때 사용합니다. |
|
android.permission.INTERNET |
인터넷에 접속할 경우 사용합니다. |
|
android.permission.READ_CONTACTS |
유저 주소록을 읽어올경우 사용합니다. |
|
android.permission.ACCESS_NETWORK_STATE |
네트워크 상태 정보를 읽어올 경우 사용합니다. |
|
android.permission.BATTERY_STATS |
베터리 정보를 읽어올때 사용합니다. |
|
android.permission.SEND_SMS |
SMS 메시지를 보낼때 사용합니다. |
|
android.permission.BLUETOOTH |
블루투스 접속시 사용합니다. |
|
android.permission.CAMERA |
카메라에 엑세스 할때 사용합니다. |
|
android.permission.READ_EXTERNAL_STORAGE |
외장 메모리를 사용할때 이를 사용합니다. |
허가 정보는 XML테그를 사용하여 정보를 선언합니다. 해당 선언 파일은 AndroidManifest.xml이며 선언된 예는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 |
<?xml version="1.0" encoding="utf-8"?> package="kr.co.ny.dabi" > <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
cs |
<uses-permission android:name="android.permission.INTERNET" /> 이렇게 XML테그안에 선언을 하여 집어 넣습니다 위치는 application 앞에 위치하면 됩니다. 개발하고자 하는 앱의 특성에 따라 앱의 허가 정보를 사용하면 됩니다.
레이아웃을 디자인해보자
안드로이드 레이아웃(Layout)은 다른 View를 포함해서 화면을 구성할 수 있는 클래스를 말하며 일반적으로우리가 보는 화면의 형태라 보면 생각하기 쉽습니다. 해당 샘플은 지난 포스팅에서 한 아래 공공데이터 포털의 데이터를 파싱한 예를 사용하겠습니다.


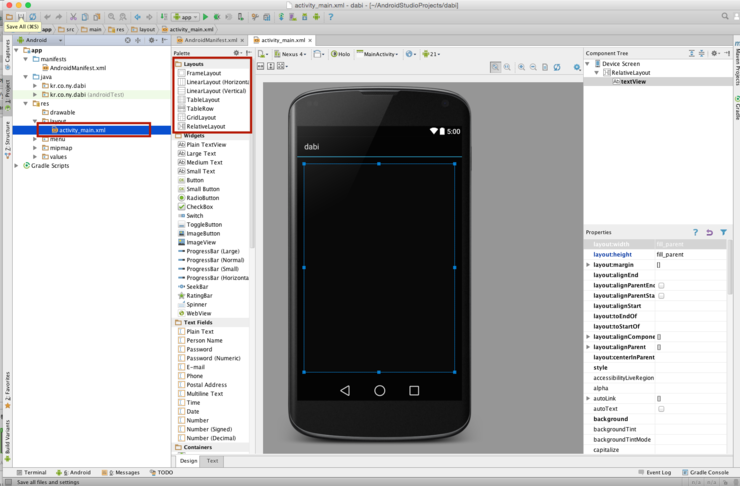
해당 프로젝트를 불러오면 아래와 같은 화면이 나옵니다.

위 화면에서 왼쪽 상자의 네모 부분인 xml파일을 더블클릭하면 레이아웃을 디자인 할 수 있는 화면이 위 화면과 같이 나옵니다. 해당 화면에서 레이아웃을 디자인 할 수 있습니다.
가장 많이 사용하는 레이아웃은 다음 4가지와 같습니다.
1. LinearLayout
2. FrameLayout
3. RelativeLayout
4. TableLayout
이를 하나씩 한번 살펴보겠습니다.
1. 리니어 레이아웃(LinearLayout)
리니어 레이아웃은 선형의 형태로 뷰들을 보여줍니다. 아래 예제는 리니어 레이아웃을 사용하여 구성한 예로 버튼과 텍스트 뷰를 추가하면 아래와 같은 형태로 추가가 됩니다.

위 화면에 대한 코드 정보는 아래와 같습니다.
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_gravity="left|center_vertical" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal|bottom" />
<TextView
android:layout_width="fill_parent"
android:layout_height="169dp"
android:text=""
android:id="@+id/textView" />
</LinearLayout>
2. 프레임 레이아웃(FrameLayout)
프레임 레이아웃은 왼쪽 상단을 기준으로 뷰들이 작성되는 레이아웃입니다.

위 화면에 대한 코드는 아래와 같습니다.
<pre style="font-family: Menlo; font-size: 12pt;"><FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="130dp"
android:text="NY의데이터파티"
android:id="@+id/button"
android:layout_gravity="left|top" />
<Button
android:layout_width="wrap_content"
android:layout_height="126dp"
android:text="NY의데이터파티2"
android:id="@+id/button2"
android:layout_gravity="right|top" />
<TextView
android:layout_width="fill_parent"
android:layout_height="169dp"
android:text=""
android:id="@+id/textView"
android:layout_gravity="center" />
</FrameLayout></pre>
3. 릴레이티브 레이아웃(RelativeLayout)
릴레이티브 레리아웃은 상대적 위치에 따라 뷰들이 배치되는 레이아웃입니다. 해당 뷰의 오른쪽에 배치할지 아래쪽에 배치할지에 대해 상대적 위치 값을 설정할 수 있습니다.

코드는 다음과 같습니다.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="169dp"
android:text=""
android:id="@+id/textView"
android:layout_gravity="center"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="130dp"
android:text="NY의데이터파티"
android:id="@+id/button"
android:layout_gravity="left|top"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_below="@+id/textView" />
<Button
android:layout_width="wrap_content"
android:layout_height="126dp"
android:text="NY의데이터파티2"
android:id="@+id/button2"
android:layout_gravity="right|top"
android:layout_alignBottom="@+id/button"
android:layout_toLeftOf="@+id/button"
android:layout_toStartOf="@+id/button" />
</RelativeLayout>
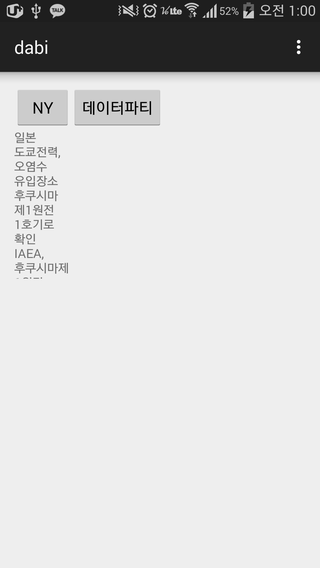
4. 테이블 레이아웃(TableLayout)
테이블 레이아웃은 테이블 형태로 뷰를 배치하며해당 레이아웃을 사용하면 테이블 형태로 일관되게 배치할 수 있습니다.

해당 레이아웃 코드는 다음과 같습니다.
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NY"
android:id="@+id/button"
android:layout_column="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="데이터파티"
android:id="@+id/button2"
android:layout_column="3" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="169dp"
android:text=""
android:id="@+id/textView"
android:layout_column="2" />
</TableRow>
</TableLayout>
하나부터 차근차근...
본 포스팅에서는 안드로이드 개발의 기초라 할 수 있는 레이아웃 디자인 및 허가정보에 대해 알아보았습니다. 화면을 보기위해 가장 기초가 되는 부분인 레이아웃을 어떻게 구성하여야 하는지를 먼저 고려하여야 하며, 또한 가장 실수하기 쉬운 허가정보의 경우 이를 빠뜨리거나 잘못된 정보를 집어 넣어 앱이 동작하지 않는 경우가 많기 때문에 항상 주의가 필요하다고 생각됩니다.