시소당
Android앱에 Facebook 연동하기 (안드로이드앱에서 페이스북 계정 로그인을 위한 가이드)
Android용 Facebook SDK를 사용하면 가장 쉽게 Android 앱을 Facebook 플랫폼과 통합할 수 있습니다. SDK는 Facebook을 통한 로그인 인증, Facebook API에 읽기 및 쓰기, UI 요소(선택 도구 및 대화 상자) 등을 지원합니다.
이 가이드에서는 Android용 Facebook SDK를 통해 개발을 시작하는 방법을 보여줍니다. 이 가이드의 스크린샷은 Apple OS X 시스템을 기반으로 하지만, Windows 컴퓨터의 설치 단계도 거의 동일합니다. 지침상의 차이점은 강조 표시됩니다.
1 필수 요소 설치
Eclipse, Android SDK, ADT 플러그인이 필요합니다.
Eclipse는 Android 앱 개발에 가장 많이 사용되는 제품입니다. Android 개발의 경우 다운로드 페이지에 있는 'Eclipse Classic'이 적합합니다. 이 가이드에서는 기본 설치에서 v4.2(Juno) 이상을 사용하고 있다고 가정합니다. 또한 Java v1.6 이상을 사용해야 합니다.
Eclipse를 사용할 경우 Android 개발자 사이트에서 Android SDK를 다운로드하여 설치하세요.
또한 지침에 따라 Android 개발자 도구(ADT) 플러그인을 설치해야 합니다. 설치를 완료하려면 Eclipse를 다시 시작하라는 메시지가 표시될 수 있습니다.
Facebook SDK를 사용하려면 Android 2.2(API 8) 요소가 설치되어 있어야 합니다.
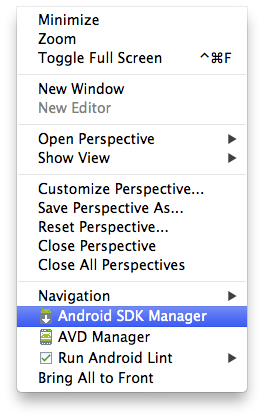
이제 Eclipse 툴바와 '창' 메뉴 항목에 Android SDK Manager와 AVD Manager(기기 에뮬레이터용)를 시작하는 두 개의 새로운 아이콘이 표시됩니다.

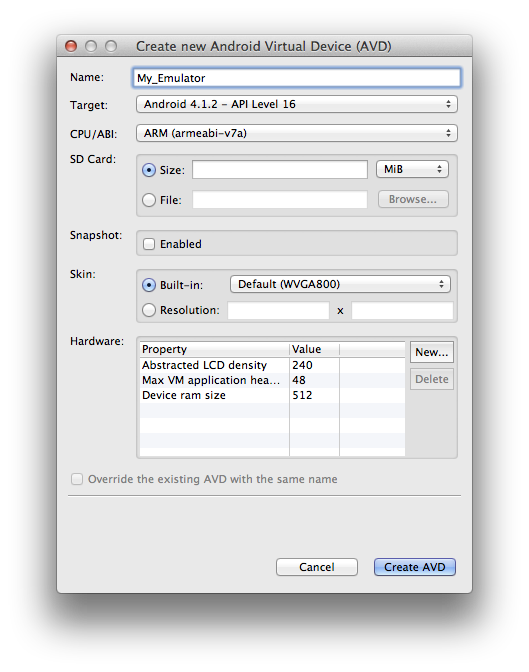
실제로 Android 기기를 사용하여 개발하는 경우에도 Android 에뮬레이터를 구성하는 것이 좋습니다. 새로 설치된 'AVD Manager'에서 새 AVD를 만들고 기본 설정을 그대로 적용합니다.

이제 AVD Manager 도구에서 에뮬레이터를 직접 시작하거나, 나중에 Eclipse에서 첫 번째 Android 프로젝트를 실행할 때 에뮬레이터를 시작할 수 있습니다.

2 Android용 Facebook SDK 및 Facebook APK 설치
설치 패키지를 다운로드하고 압축을 푸세요. 에뮬레이터에 Facebook 앱을 설치하세요.
SDK ZIP 파일을 다운로드하여 추출합니다. 추출된 폴더 'facebook-android-sdk-3.0.2'에 SDK가 포함되어 있습니다. 이 폴더의 위치를 기억해 두세요.
Facebook SDK는 Facebook의 네이티브 앱을 사용하여 인증을 지원합니다(제공되는 경우). 실제 기기에서는 Google Play에서 이 앱을 무료로 설치하여 테스트할 수 있습니다. 에뮬레이터에서 Google Play에 액세스할 수는 없습니다. SDK에는 에뮬레이터에서 인증 과정을 테스트할 수 있는 설치 가능한 복사본이 포함되어 있습니다.
설치 가능한 Facebook 앱의 APK는 SDK의 'bin' 폴더에 있으며, 'FBAndroid-2.1.apk' 또는 이와 유사한 이름으로 표시됩니다. 이 앱을 Android 에뮬레이터에 설치하려면 먼저 에뮬레이터를 시작해야 합니다.
그런 다음 기본 Android SDK의 'platform-tools' 디렉터리에서 'adb' 도구를 찾습니다. OS X에서는 Android SDK의 압축을 풀 때 이 위치를 선택합니다. Windows에서는 SDK가 홈 디렉터리의 'AppData\\Local\\Android\\android-sdk' 아래에 설치됩니다.
Facebook SDK가 홈 디렉터리에 있는 경우 다음과 같이 'adb'를 사용하여 OS X에서 실행 중인 에뮬레이터에 APK를 설치합니다.
./adb install ~/facebook-android-sdk-3.0.2/bin/FBAndroid-2.1.apk
Windows의 경우에는 다음과 같습니다.
adb install %HOMEPATH%\\facebook-android-sdk-3.0.2\\bin\\FBAndroid-2.1.apk
완료되면 에뮬레이터의 앱 화면에서 앱이 올바르게 설치되었는지 확인하세요. 이 앱을 이전 버전에서 업그레이드해야 하는 경우 '-r' 플래그를 추가합니다. OS X의 경우 다음과 같습니다.
./adb install -r ~/facebook-android-sdk-3.0.2/bin/FBAndroid-2.1.apk
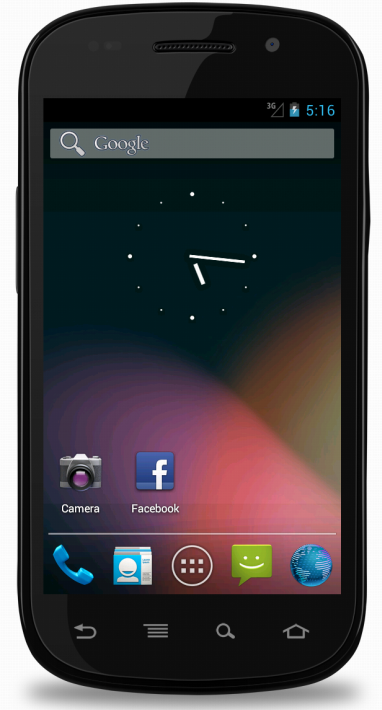
이제 Facebook 앱이 에뮬레이터의 앱 리스트 또는 홈 화면에 표시됩니다.

이 APK를 에뮬레이터에 설치하지 않는 경우에도 Facebook SDK를 사용하여 개발할 수 있습니다. 이 경우 앱의 Facebook 인증이 부드러운 앱 이동 대신 웹 뷰를 통해 수행됩니다.
3 Eclipse로 SDK 가져오기
샘플 프로젝트와 함께 SDK를 작업 영역에 라이브러리 프로젝트로 추가하세요.
설치 폴더에는 SDK 프로젝트인 'facebook' 디렉터리가 포함되어 있습니다. 또한 'samples' 폴더에는 선택된 샘플 프로젝트가 있습니다.
이러한 프로젝트를 정리된 작업 영역으로 한꺼번에 가져올 수 있습니다. 이때 작업 영역에는 기존 'facebook' 프로젝트가 없어야 합니다. 기존 프로젝트가 있는 경우 해당 프로젝트가 이전 Facebook SDK를 참조할 수 있습니다. 이 경우 기존 프로젝트를 삭제하거나 작업 영역을 변경해야 합니다.
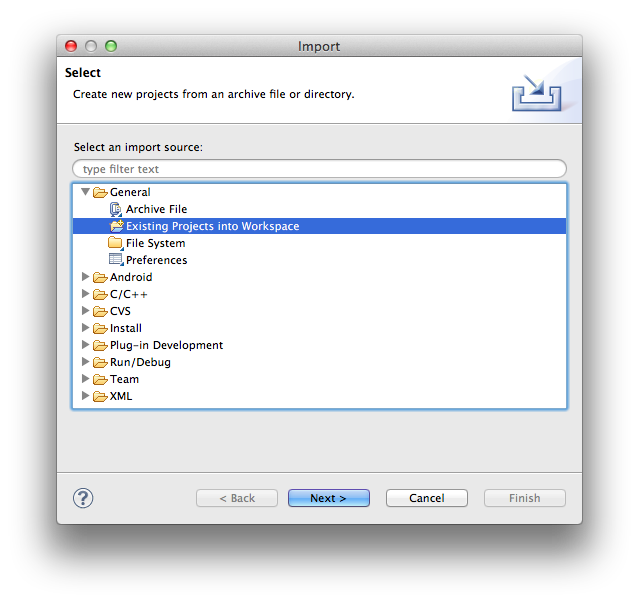
SDK 라이브러리 프로젝트와 샘플을 가져오려면 새 SDK에서 Eclipse의 '파일' > '가져오기' 메뉴로 이동한 다음 '일반'/'Existing Projects into Workspace(기존 프로젝트를 작업 영역으로)'를 선택합니다.

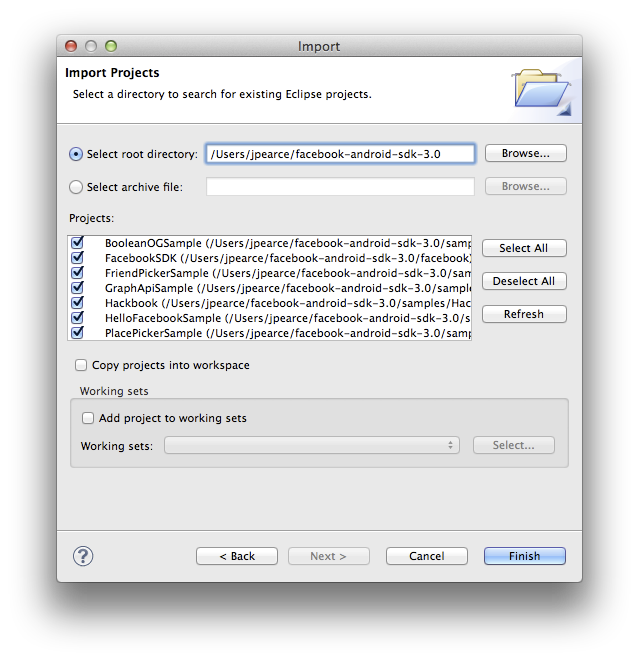
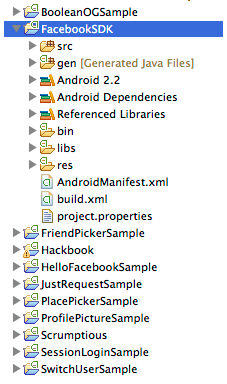
SDK 폴더, 'facebook-android-sdk-3.0.2'의 루트를 찾아서 선택합니다. SDK가 모든 샘플과 함께 'FacebookSDK'로 리스트에 표시됩니다.

각 샘플 프로젝트에서 인접한 SDK에 대한 올바른 참조를 유지하도록 'Copy projects into workspace(프로젝트를 작업 영역에 복사)' 옵션을 선택 해제해야 합니다. 하지만 이렇게 하면 Eclipse에서 프로젝트를 복사하지 않고 SDK 설치 폴더에 프로젝트의 링크를 생성합니다.
이렇게 하면 나중에 SDK가 바로 업데이트되고 작업 영역의 라이브러리 프로젝트가 적절하게 업데이트됩니다. 나중에 SDK 샘플을 편집할 경우 원본 버전에 영향을 주지 않도록 사본을 사용하여 샘플을 다시 가져올 수 있습니다.
'마침'을 클릭합니다. 샘플 프로젝트에 오류가 표시되는 경우 Eclipse에서 '프로젝트' > '정리'를 사용하여 모든 프로젝트의 상태를 새로 고칩니다.

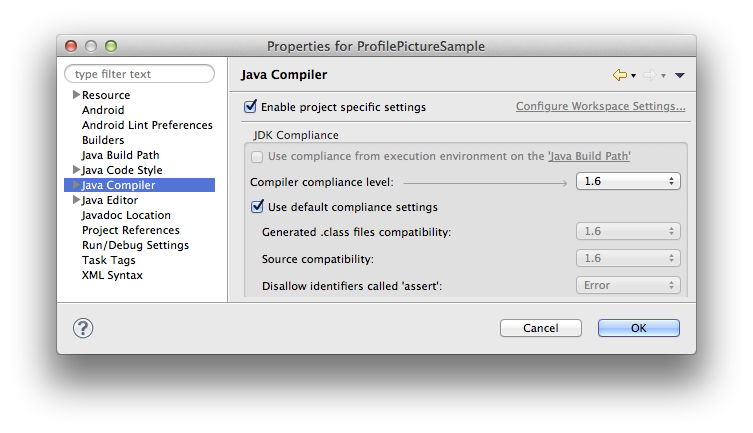
Eclipse 컴파일러 수준이 Android에 필요한 수준과 일치하지 않을 수도 있습니다. "Android requires compiler compliance level 5.0 or 6.0(Android에는 Compiler Compliance Level 5.0 또는 6.0이 필요합니다)."과 같은 오류가 표시될 경우 Java Compiler 섹션에 프로젝트(또는 Eclipse) 속성 문서 v1.6이 있는지 확인합니다.

이제 샘플 앱을 실행할 수 있습니다. 일부 샘플을 실행하려면 Facebook에 Android 키 해시를 제공해야 할 수 있습니다. Android 키 해시를 제공하는 방법은 다음 단계에서 확인할 수 있습니다.
4 샘플 실행
샘플 프로젝트를 사용해보고 Facebook 프로필에 Android 키 해시를 추가하세요.
각 샘플은 SDK의 중요한 부분과 소셜 앱을 작성하는 기술을 보여줍니다.
SDK에서 다음과 같은 샘플을 사용할 수 있습니다.
기본 샘플
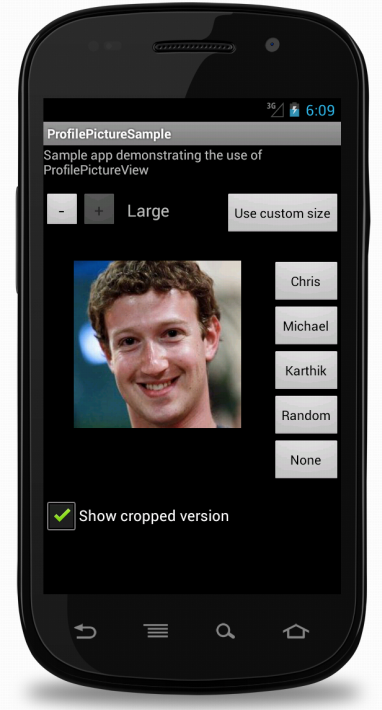
- ProfilePictureSample: 로그인하지 않고 프로필 사진 컨트롤을 사용하는 방법을 보여줍니다.
- FriendPickerSample: 네이티브 친구 선택 도구를 사용하여 사용자의 친구를 선택하는 방법을 보여줍니다.
- PlacePickerSample: 로그인하고 장소 선택 도구 컨트롤을 사용하는 방법을 보여줍니다.
기능 샘플
- SessionLoginSample: SDK를 사용하여 로그인하는 세부 절차를 보여줍니다.
- JustRequestSample: 로그인한 사용자가 단일 및 일괄 Facebook API 요청을 생성하는 방법을 보여줍니다.
- BooleanOGSample: 오픈 그래프 맞춤 활동 유형을 게시하는 방법을 보여줍니다.
- SwitchUserSample: 여러 사용자 간의 전환을 허용하는 접근 방법을 보여줍니다.
전체 샘플
- HelloFacebookSample: 프로필 액세스, 상태 업데이트, 사진 업로드를 보여주는 범용 샘플입니다.
- Scrumptious: 로그인, 요청, 선택 도구, 사진 업로드, 오픈 그래프 게시를 사용하는 방법을 보여줍니다.
- Hackbook: 선택된 그래프 API 호출을 보여주는 다른 샘플 앱입니다. 이 샘플은 SDK v2.0에서 변경되지 않았으며 SDK의 이전 버전 호환성을 보여줍니다.
샘플은 이전 단계에서 가져오기를 실행한 이후에 작업 영역에 표시되며, 각 샘플은 인접 'FacebookSDK' 라이브러리 프로젝트를 올바르게 참조합니다.

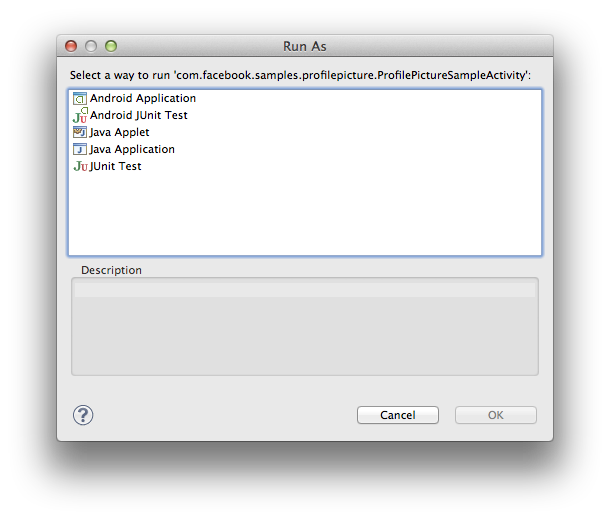
샘플 프로젝트를 선택하고 Eclipse에서 'Run(실행)'을 누릅니다. 처음에는 실행 방법을 묻는 메시지가 표시될 수 있습니다.

'Android Application(Android 앱)'을 선택합니다. 그러면 Android 에뮬레이터가 시작되고 선택한 샘플이 표시됩니다.

ProfilePictureSample과 같은 간단한 앱은 즉시 실행됩니다. 하지만 인증이 필요한 앱을 실행하려면 Facebook에 Android 키 해시를 제공하는 구성 단계를 추가로 수행해야 합니다.
간단히 말해 개발자가 작성하는 모든 Android 앱은 서명되며 실명 확인을 위한 보안 검사로 Facebook에 각 앱의 키 해시를 등록해야 합니다. 관련 내용은 나중에 살펴보겠습니다. SDK 샘플에 대해 이 검사를 건너뛰고 샘플을 빠르게 설치하여 실행하려면 글로벌 Facebook 개발자 프로필에 키 해시를 추가하면 됩니다.
로컬 컴퓨터에서 키 해시를 생성하려면 Android 디버그용 keystore에 대해 Java의 'keytool' 유틸리티(콘솔 경로에 있음)를 실행합니다. 이 유틸리티는 기본적으로 홈 '.android' 디렉터리에 있습니다. OS X의 경우 다음을 실행합니다.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Windows의 경우 다음을 사용합니다.
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\\.android\\debug.keystore | openssl sha1 -binary | openssl base64
비밀번호를 입력하라는 메시지가 표시됩니다. 비밀번호는 'android'(따옴표 제외)입니다. 30자 정도의 키 해시가 제공됩니다. 비밀번호를 묻는 메시지가 표시되지 않는 경우 문제가 있는 것이므로 위 경로에 'debug.keystore'가 있는지 확인해야 합니다.
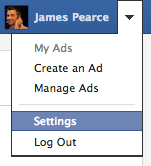
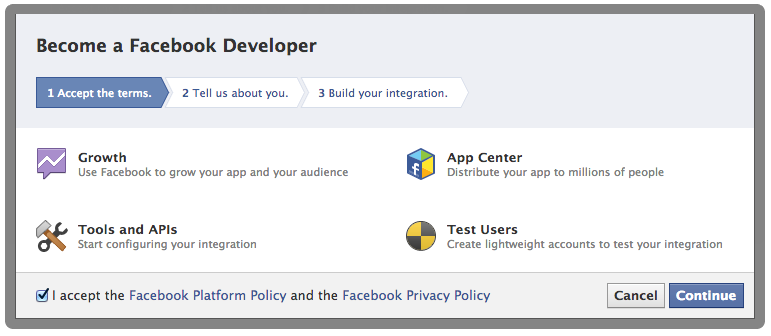
마지막으로 Facebook 개발자 사이트로 이동합니다. Facebook에 로그인했는지 확인하고 오른쪽 위에 있는 드롭다운 메뉴를 사용하여 '설정'으로 이동합니다.

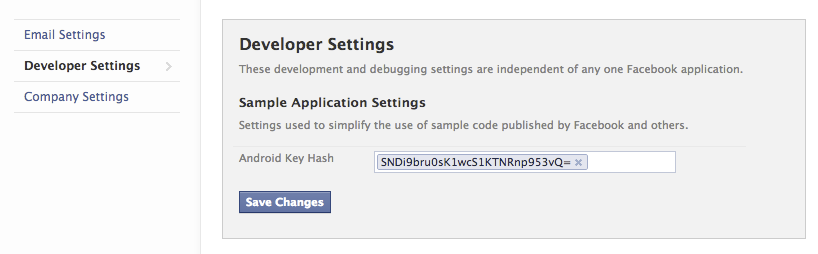
그런 다음 왼쪽의 'Developer Settings(개발자 설정)' 섹션으로 이동합니다. 아직 등록하지 않은 경우 서둘러 개발자로 등록해야 합니다.

이제 키 해시를 프로필에 추가한 후 저장할 수 있습니다.

여러 장치를 사용하여 개발 중인 경우 키 해시를 여러 개 추가할 수 있습니다.
이제 에뮬레이터에서 모든 인증 기반 샘플을 문제없이 컴파일하여 실행할 수 있습니다.

문제 해결
샘플 앱을 실행하는 과정에서 키 해시 관련 문제가 있을 수 있습니다. 이 경우 다음 시나리오 중 하나가 발생합니다.
네이티브 로그인 대화 상자가 표시되지만 권한을 승인한 이후에도 로그아웃된 상태로 유지됩니다. 또한 logcat에 다음과 비슷한 예외가 포함되어 있습니다.
12-20 10:23:24.507: W/fb4a:fb:OrcaServiceQueue(504): com.facebook.orca.protocol.base.ApiException: remote_app_id does not match stored id네이티브가 아닌 로그인 대화 상자가 표시되고 맨 위에 다음과 같은 오류 메시지가 있습니다. ''..App is Misconfigured for facebook login(앱이 잘못 구성되어 facebook에 로그인할 수 없습니다)...''
키 해시 생성 단계를 재확인하는 이외에 올바른 키 해시를 사용하고 있는지 확인하는 다른 옵션이 있습니다. 바로 샘플 앱 중 하나에서 Facebook에 전송된 서명을 인쇄하도록 코드를 변경하는 것입니다. 'HelloFacebookSample' 샘플을 수정합니다.
'HelloFacebookSampleActivity' 클래스를 열고 'onCreate()' 메서드를 다음과 같이 일시적으로 변경합니다.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Add code to print out the key hash
try {
PackageInfo info = getPackageManager().getPackageInfo(
"com.facebook.samples.hellofacebook",
PackageManager.GET_SIGNATURES);
for (Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.d("KeyHash:", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}
} catch (NameNotFoundException e) {
} catch (NoSuchAlgorithmException e) {
}
...
변경 내용을 저장하고 샘플을 다시 실행합니다. logcat 출력에 다음과 비슷한 메시지가 있는지 확인합니다.
12-20 10:47:37.747: D/KeyHash:(936): 478uEnKQV+fMQT8Dy4AKvHkYibo=
인쇄된 키 해시를 개발자 프로필에 저장합니다. 샘플을 다시 실행하고 로그인할 수 있는지 확인합니다.
5 Facebook 앱 만들기
새 Facebook 앱을 만들고 ID를 가져온 다음 Android 키 해시를 연결하세요.
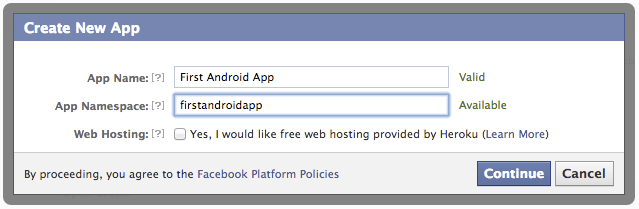
Facebook 개발자 사이트에서 앱 대시보드로 돌아갑니다. '새 앱 만들기'를 클릭하고 기본 정보(예: 이름, 고유한 네임스페이스)를 입력합니다.

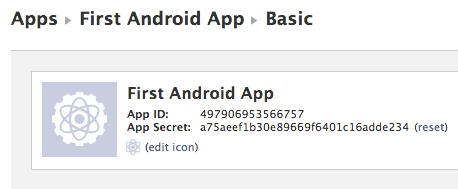
앱을 만든 후 대시보드 페이지의 맨 위에 표시되는 앱 ID를 메모해 둡니다. 프로젝트 파일에 이 ID를 추가해야 합니다.

또는 기존 앱의 ID를 사용해도 됩니다.
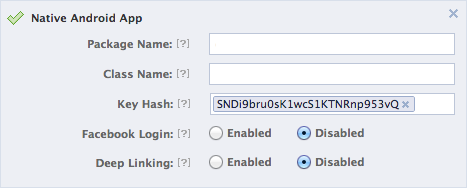
어느 경우든 Android 키 해시를 앱에 연결해야 합니다. '앱 편집'을 클릭하고 대시보드의 맨 아래에 있는 '네이티브 Android 앱' 섹션을 엽니다. 'keytool' 앱을 사용하여 이전 단계를 마칠 때 가져온 키 해시를 추가합니다.

변경한 내용을 저장합니다.
새 Android 프로젝트를 만든 후 이 대시보드로 돌아가서 앱의 패키지 이름과 기본 활동 클래스를 추가해야 합니다.
6 Facebook 로그인으로 새 Android 프로젝트 만들기
새 프로젝트를 만들고 Facebook SDK에 연결하며, Facebook 로그인을 검증하고 사용자 이름을 가져오세요.
이 마지막 단계에서는 새 프로젝트를 만들고 Facebook 로그인을 검증하는 데 필요한 최소 코드를 추가합니다.
새 Android 프로젝트 만들기
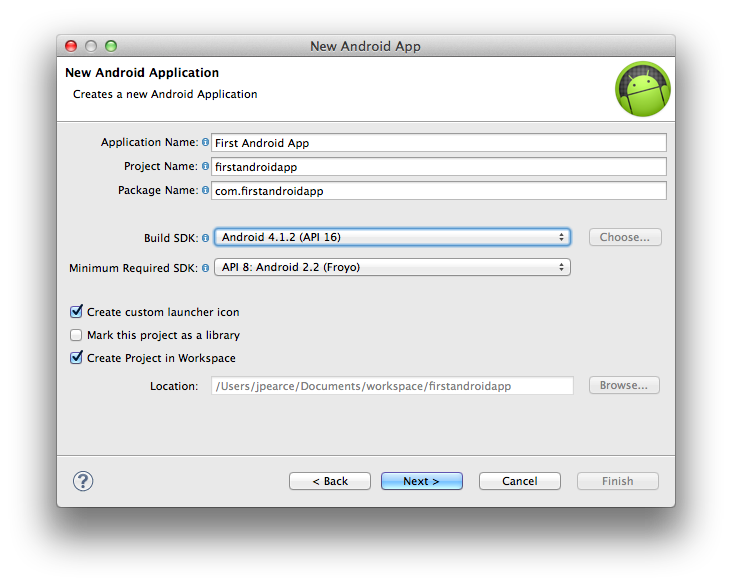
Eclipse에서 'File(파일)' > 'New(새로 만들기)' > 'Project(프로젝트)...'를 사용하여 새 Android 앱 프로젝트를 만들고 'Android Application Project(Android 앱 프로젝트)'를 선택합니다.

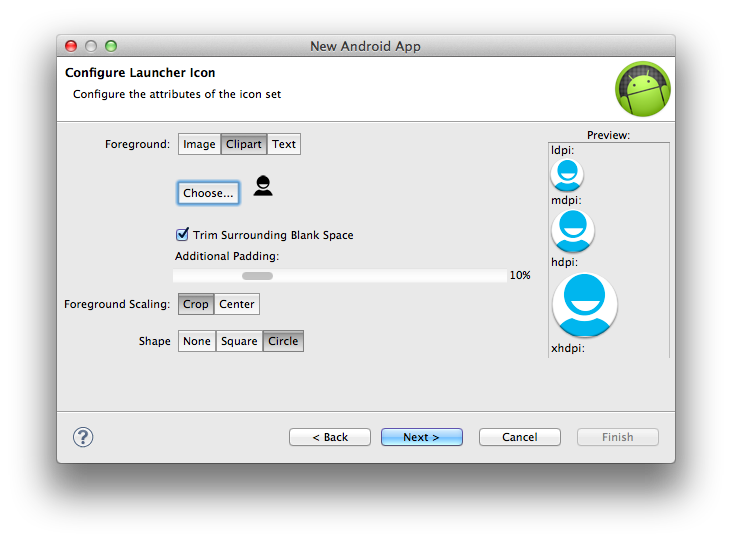
Facebook에서 앱을 등록할 때 사용한 것과 동일한 앱 이름과 네임스페이스를 사용할 필요는 없지만 여기서는 일관성을 위해 그대로 사용합니다. 그런 다음 앱 아이콘을 간편하게 선택할 수 있습니다.

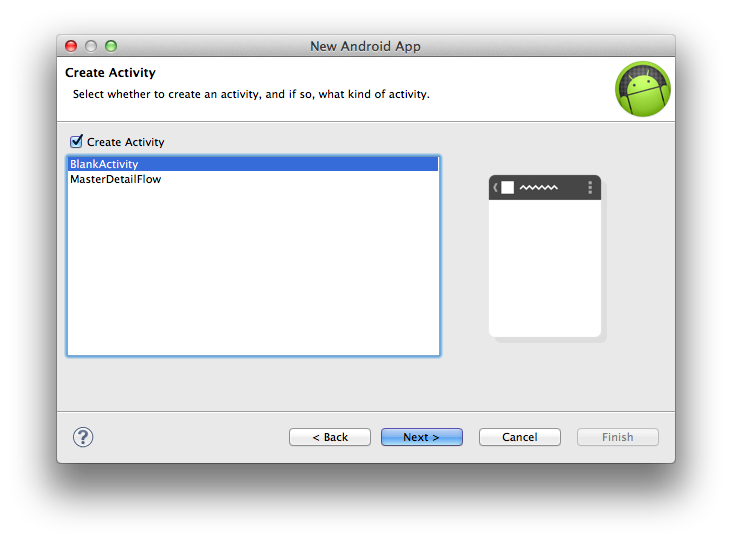
이제 앱의 기본 활동을 만들 수 있습니다. 이 예제에서는 매우 기본적인 사용자 인터페이스를 사용할 수 있으므로 'BlankActivity'만 선택할 수 있습니다.

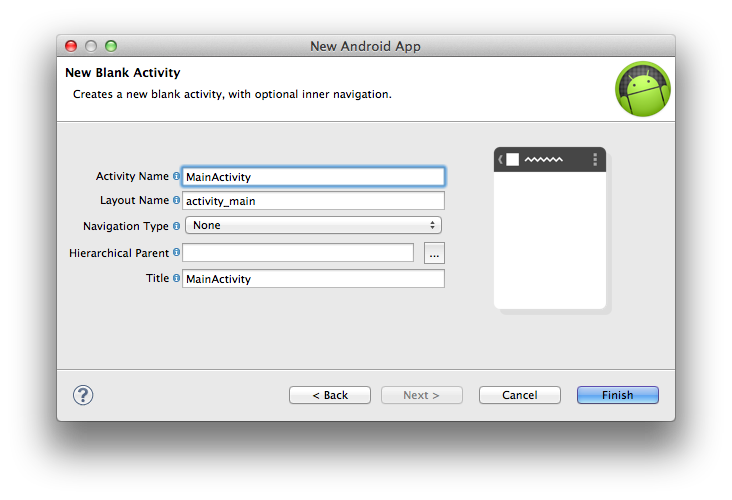
마지막으로 활동의 이름을 제공합니다. 레이아웃 이름인 'activity_main'과 함께 기본값 'MainActivity'를 그대로 사용할 수 있습니다.

마법사를 마치면 기본 활동 클래스와 함께 새 프로젝트가 만들어집니다.

Facebook에 패키지 및 활동 등록
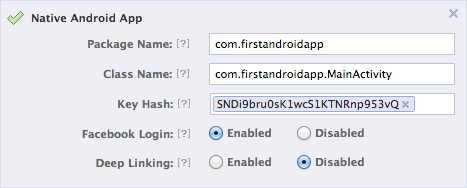
이제 Facebook 개발자 사이트의 앱 대시보드로 돌아가서 Android 앱의 패키지 이름과 활동 이름을 Android 설정에 추가합니다. 또한 'Facebook 로그인'을 활성화합니다.

SDK 프로젝트 연결 및 Facebook 앱 ID 구성
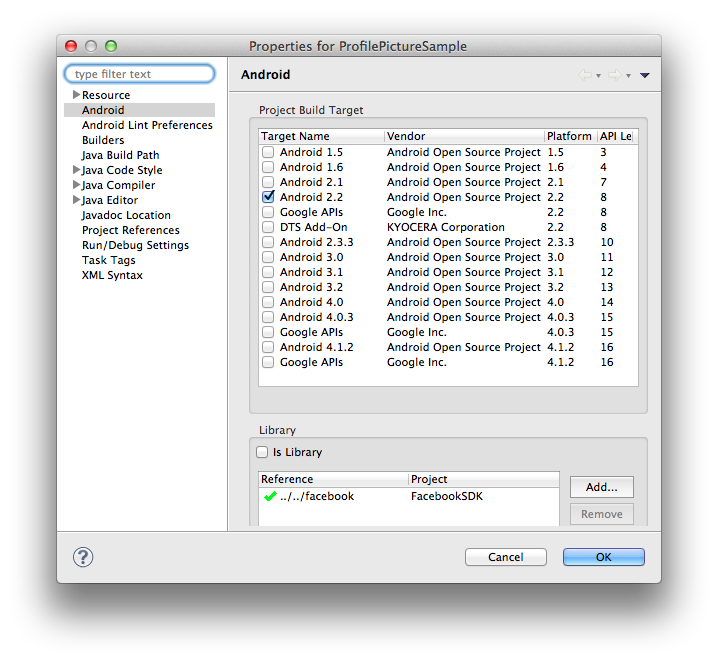
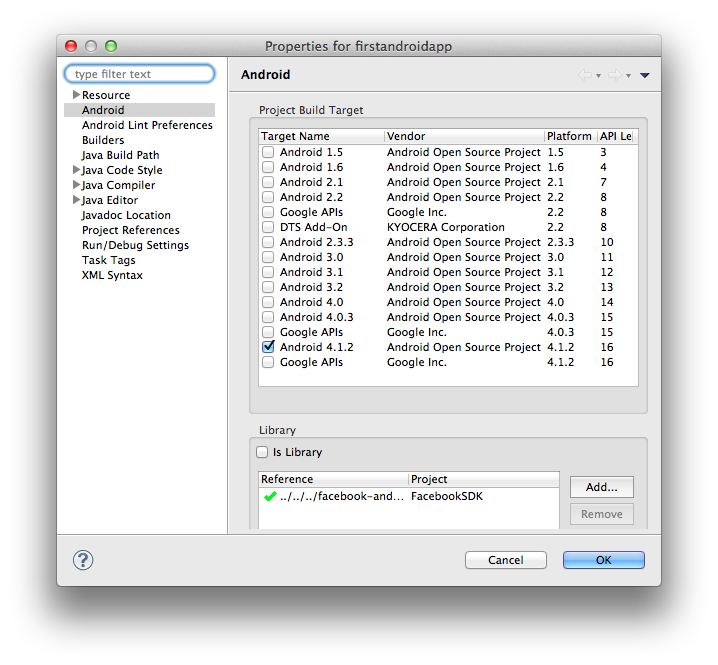
Eclipse로 돌아가서 새 앱을 SDK 라이브러리 프로젝트에 연결해야 합니다. 프로젝트의 속성을 표시하고 'Android' 탭으로 이동합니다. 대화 상자 아래쪽에 있는 'Add(추가)'를 클릭하고 작업 영역에서 'FacebookSDK' 프로젝트를 선택합니다.

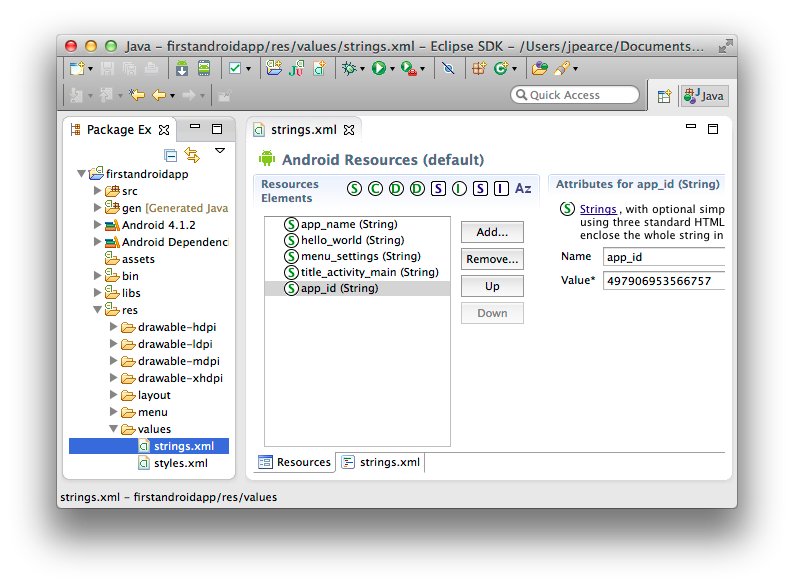
Facebook 앱 ID를 프로젝트에 추가하려면 프로젝트의 'res/values' 폴더에서 'strings.xml' 파일을 엽니다. 이전 단계에서 가져온 ID가 들어 있는 'app_id' 문자열을 추가해야 합니다.

이에 따라 'strings.xml' 파일의 소스에 '497906953566757'이 표시됩니다.
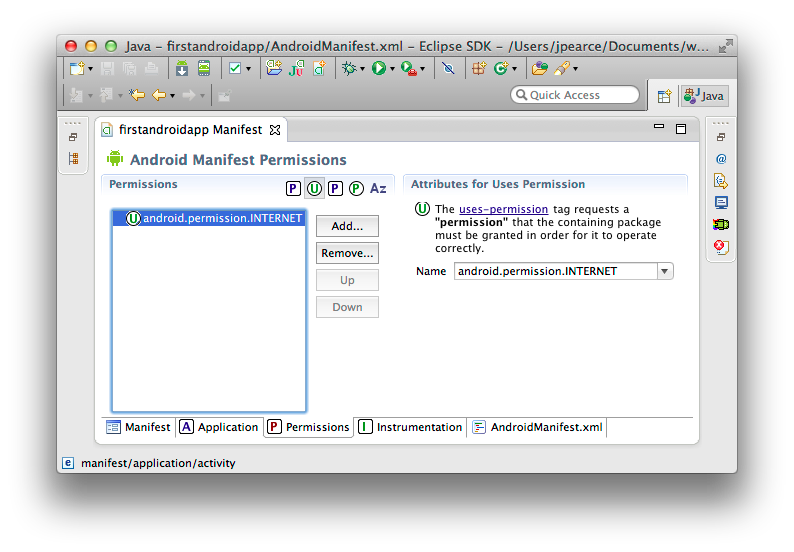
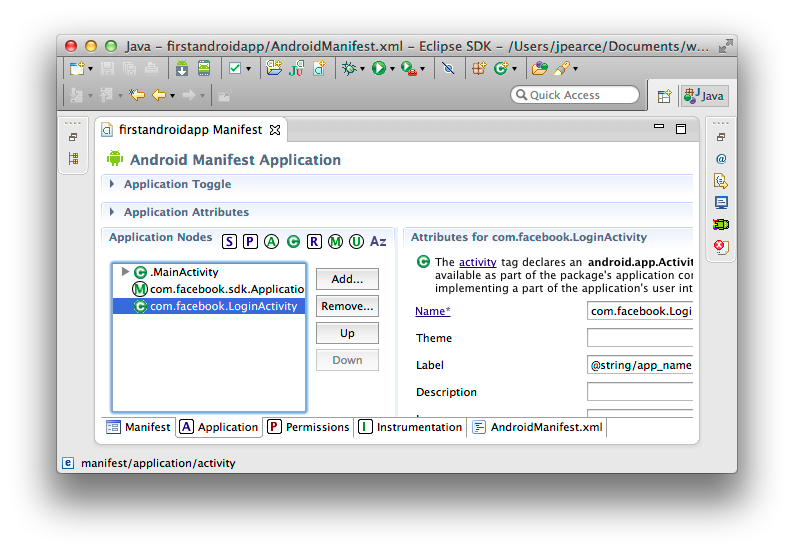
이제 프로젝트의 루트에서 'AndroidManifest.xml' 파일을 엽니다. 'android.permission.INTERNET'이라는 'Uses Permission(사용 권한)' 항목을 추가합니다.

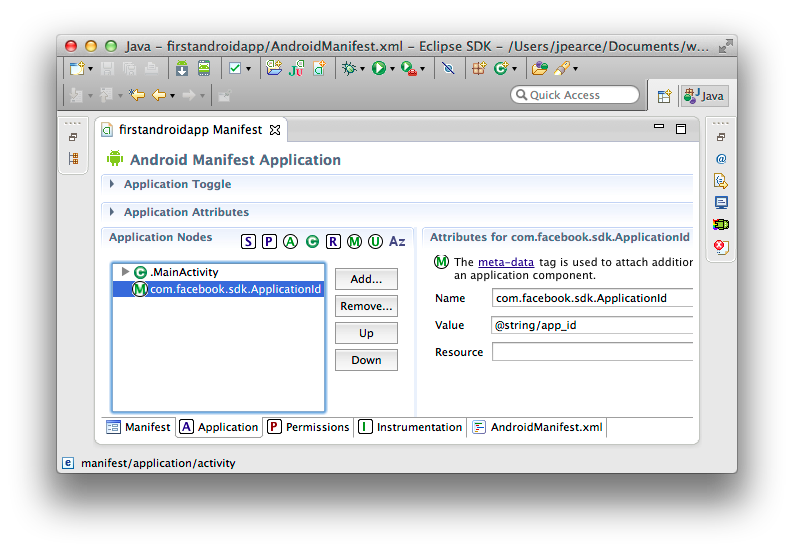
'Application(앱)' 탭에서 방금 구성한 'app_id' 문자열 값이 있는 'com.facebook.sdk.ApplicationId'라는 '메타데이터' 항목을 추가합니다.

마지막으로 새 활동을 'com.facebook.LoginActivity' 이름으로 앱에 추가합니다.

파일의 XML 소스에는 '', '' 및 ''라는 세 개의 새로운 줄이 표시됩니다.
실행 가능한 최소 소셜 앱
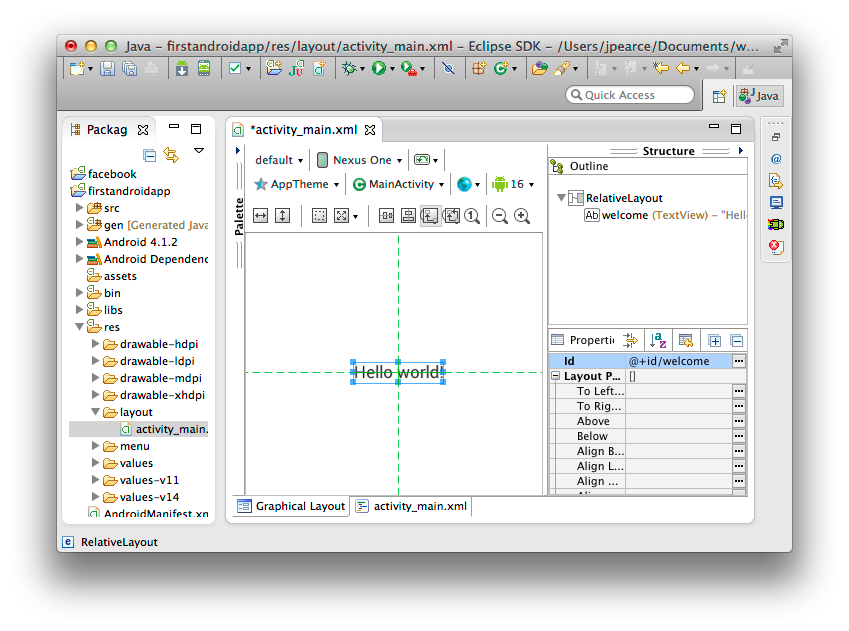
이 프로젝트를 처음 만들 때 'activity_main.xml'이라는 단순한 사용자 인터페이스 레이아웃이 프로젝트의 'res/layout' 폴더에 만들어졌습니다. 이 레이아웃을 열고 디자이너 화면의 가운데 있는 텍스트 레이블을 선택하고 아래에 표시된 것처럼 '@+id/welcome' ID를 지정합니다.

레이아웃 소스는 다음과 비슷하게 표시됩니다.
...
<TextView
android:id="@+id/welcome"
android:layout_width="wrap_content"
...
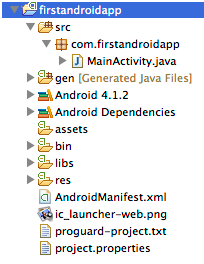
이 소스를 참조하여 Facebook에 로그인할 때 사용자 이름을 포함하도록 시작 페이지를 업데이트할 수 있습니다. 이렇게 하려면 프로젝트의 'src' 폴더에서 'MainActivity.java' 파일을 엽니다.
먼저, 많은 강력한 형식의 소셜 그래프 개체를 포함하는 모델 패키지와 Facebook SDK에 대한 클래스 파일의 맨 위에 두 개의 'import'를 추가합니다.
import com.facebook.*;
import com.facebook.model.*;
또한 다음과 같은 Android 패키지가 필요합니다. 첫 번째 패키지는 앞에서 'id'를 만든 텍스트 필드 작업을 가능하게 해줍니다.
import android.widget.TextView;
import android.content.Intent;
Facebook SDK의 중요한 부분으로는 사용자 인증 및 권한 부여 프로세스의 많은 부분을 관리하는 'Session' 클래스가 있습니다. 앱에 로그인하는 중에 이 활동을 종료했다가 다시 연결해야 하기 때문에 활성 세션을 업데이트하기 위한 약간의 전송 과정이 필요합니다.
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Session.getActiveSession().onActivityResult(this, requestCode, resultCode, data);
}
샘플 앱에 사용되는 세션 및 활동 수명 주기에 대한 세부적인 구현 과정은 Facebook 로그인 가이드를 참조하세요. 예를 들어 토큰 캐싱, 세션 재시작 등을 활용할 수 있습니다.
'onCreate' 메서드의 끝에 Facebook 로그인을 시작하는 'Session.openActiveSession()'을 추가합니다. 이 과정에는 이 활동에 대한 참조, 로그인 UI를 사용해야 한다는 플래그, 상태가 변경된 경우의 콜백 등 세 가지 인수가 사용됩니다. 좀 더 강력한 구현에서는 이 콜백을 명명된 인스턴스로 만들어야 할 수도 있지만, 단순한 이 예제에서는 콜백을 익명으로 처리할 수 있습니다.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// start Facebook Login
Session.openActiveSession(this, true, new Session.StatusCallback() {
// callback when session changes state
@Override
public void call(Session session, SessionState state, Exception exception) {
}
});
}
콜백의 'call' 메서드가 여러 번 발생할 수 있습니다(예: 세션을 '열 때'와 '닫을 때'). 여기서는 최종 성공 상태를 사용하여 사용자의 이름을 가져오고 시작 메시지를 업데이트합니다. 'call' 메서드 내에서 세션이 열려 있는지 확인합니다.
if (session.isOpened()) {
}
여기서 사용자의 기본 정보를 가져오도록 Facebook 그래프 API의 '/me' 엔드포인트를 요청할 수 있습니다. 'Request' 클래스를 통해 정적 'executeMeRequestAsync'를 비롯한 이와 같은 일반적인 호출을 여러 가지 방법으로 편리하게 생성하여 실행할 수 있습니다. 이 클래스는 세션과 API 호출 완료 시기의 코드를 포함하는 다른 콜백(반환되는 사용자 데이터에 대한 강력한 형식의 콜백)을 참조합니다.
// make request to the /me API
Request.executeMeRequestAsync(session, new Request.GraphUserCallback() {
// callback after Graph API response with user object
@Override
public void onCompleted(GraphUser user, Response response) {
}
});
이 'onCompleted' 메서드에서 TextView 레이블(앞의 예에서 'welcome' ID를 지정한)을 사용자 이름으로 바꿉니다.
if (user != null) {
TextView welcome = (TextView) findViewById(R.id.welcome);
welcome.setText("Hello " + user.getName() + "!");
}
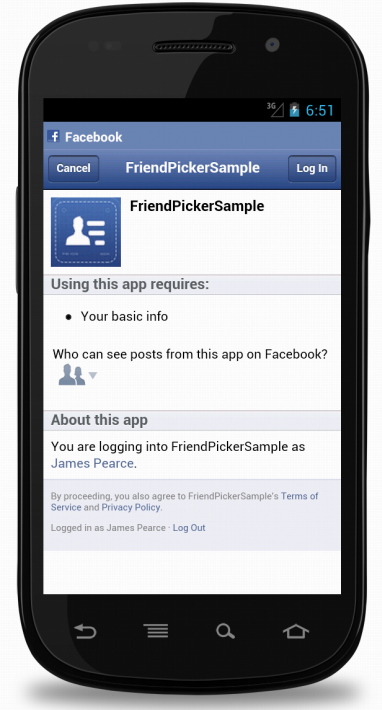
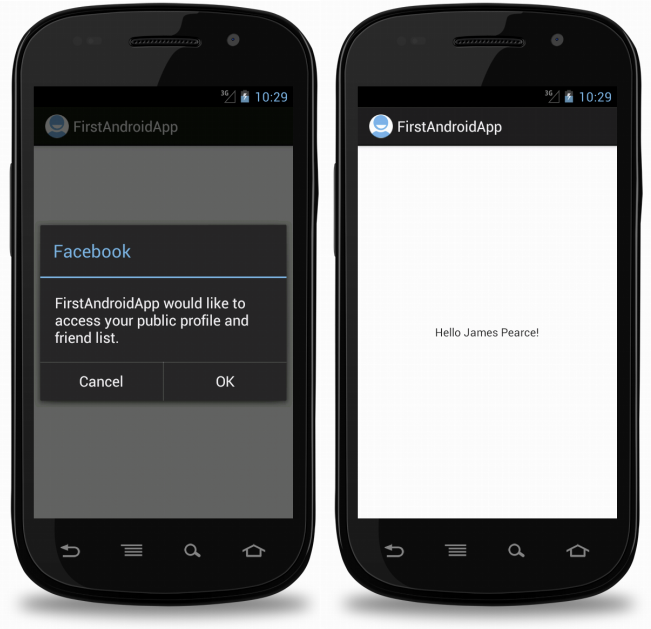
모든 파일을 저장하고 실행합니다. 앱은 시작할 때 Facebook 로그인 절차(에뮬레이터에 APK를 설치한 경우 Facebook 앱을 사용하고, 그렇지 않은 경우 모달 웹 뷰 대화 상자 사용)를 즉시 시작하고, 로그인이 성공하면 사용자의 이름을 표시합니다.

축하합니다! 첫 번째 소셜 Android 앱 작성을 마쳤으며 이제 Facebook SDK를 자세히 살펴볼 수 있습니다.
결론적으로 'MainActivity.java'의 완성된 코드는 다음과 같습니다.
package com.firstandroidapp;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.widget.TextView;
import com.facebook.*;
import com.facebook.model.*;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// start Facebook Login
Session.openActiveSession(this, true, new Session.StatusCallback() {
// callback when session changes state
@Override
public void call(Session session, SessionState state, Exception exception) {
if (session.isOpened()) {
// make request to the /me API
Request.executeMeRequestAsync(session, new Request.GraphUserCallback() {
/ callback after Graph API response with user object
@Override
public void onCompleted(GraphUser user, Response response) {
if (user != null) {
TextView welcome = (TextView) findViewById(R.id.welcome);
welcome.setText("Hello " + user.getName() + "!");
}
}
});
}
}
});
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Session.getActiveSession().onActivityResult(this, requestCode, resultCode, data);
}
}
출처 : https://developers.facebook.com/docs/android/getting-started/facebook-sdk-for-android/kr
SSISO Community