시소당
(ASP.NET강좌)웹 폼 생성하기
(ASP.NET강좌)웹 폼 생성하기

ASP.NET강좌
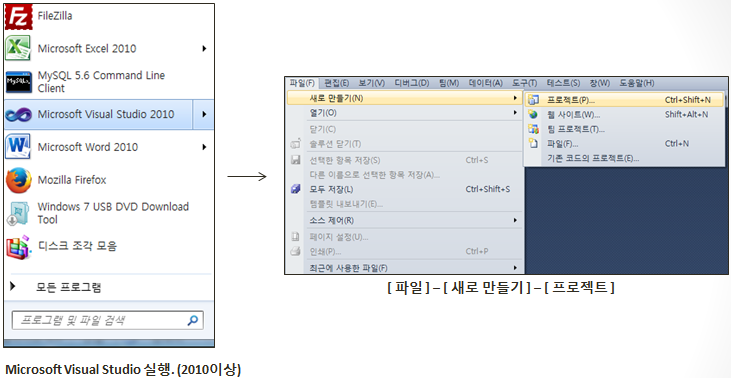
ASP.NET 을 시작하기 위해 프로젝트를 생성한다.

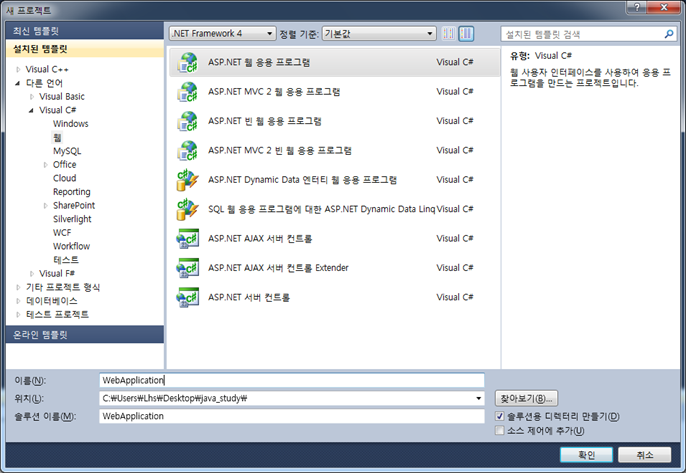
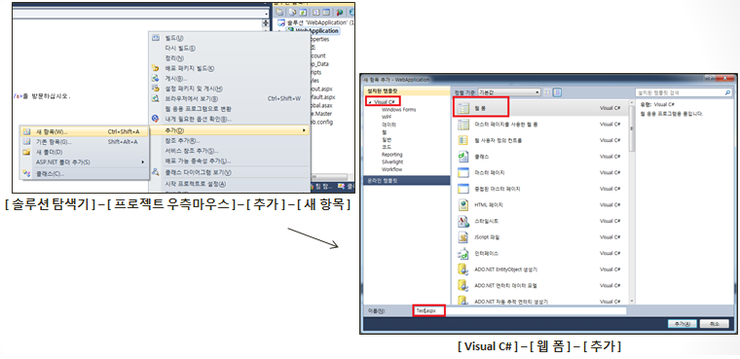
[ 다른 언어 ] – [ Visual C# ] – [ 웹 ] – [ ASP.NET 웹 응용 프로그램 ]
나중에 MVC 프로젝트를 사용하게 될 경우 MVC 2, 3, 4 가 아닌 5를 설치하여 실시할 예정. (가장 최신)
프로젝트 명 : WebApplication
[ 프로젝트 생성 완료 ]


프로젝트를
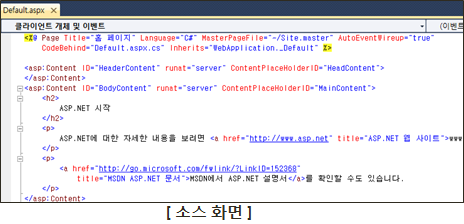
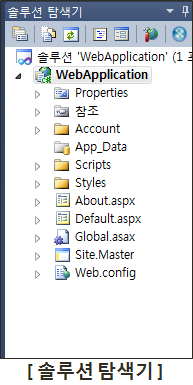
생성하게 되면, 다음과 같이 소스화면과 우측에 솔루션 탐색기
창이
나타난다.
가장 먼저
나타나는 화면은 Default.aspx 페이지이며, 이 페이지는 간단하게
이미 코딩되어 있는 테스트용 페이지라 볼 수 있다.
[ 웹 폼 생성하기 ]
Site.Master를 주로 사용하는 데, 우선 기본 지식을 위해 간단한 웹 폼을
생성하여 실습해보도록 하자.

웹 폼 명 : Test.aspx
- 웹 폼 간단 분석 -

웹 폼을
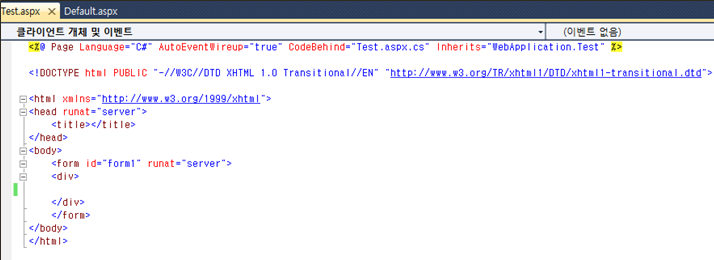
생성하면 다음과 같은 코드 페이지가 나타난다.
실습 진행은 코드 숨김 페이지 모델로 진행될 것이다.
우선 맨 윗 줄 부터 차근차근 뭐가 뭔지 하나씩 보도록 하자.
![]()
AutoEventWireup
=“true”
페이지의 이벤트가 자동으로 연결되는 지 여부를 나타낸다. true일 경우 Page_Init이나
Page_Load 등의
페이지 이벤트를 자동으로
호출한다.
CodeBehind=“Test.aspx.cs”
이 부분이 바로
logic에 해당하는 코드 부분이 들어가는 파일이다. 코드 숨김 페이지 모델일 경우 cs파일
을 참조하여
사용한다.
Inherits=“WebApplication.Test”
코드 비하인드
파일에 구현된 클래스 이름을 지정한다. 이 클래스는 Page클래스에서 파생된 모든 클래스
일 수
있다.

JSP, PHP, ASP와는 달리 <form>태그는 웹 폼 페이지에 하나만 존재할 수 있다.

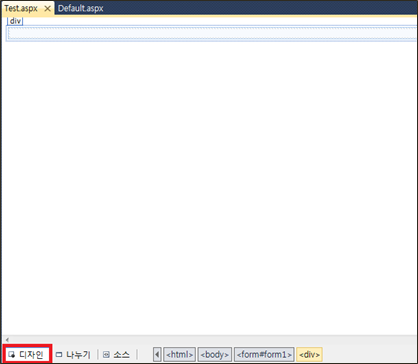
하단에 [ 디자인 ] 부분을 클릭하면 다음과 같은 화면이 나타난다.

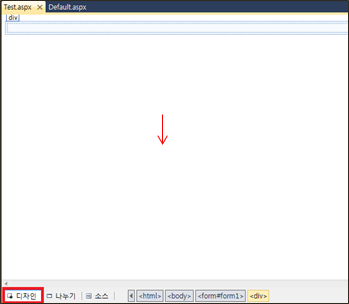
div부분이 아닌 다른 부분에 마우스 왼쪽으로 더블 클릭하면 cs 파일로 이동이
되면서 Page_Load함수가 호출되는 것을 확인할 수 있다.

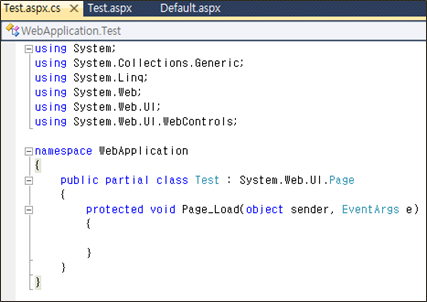
![]()
display에
해당하는 코드에 존재했던 Inherits 부분은 cs 파일에
namespace 인 WebApplication과 클래스명 Test 와
매칭될 수 있다.
클래스는 System.Web.UI.Page 클래스로부터 상속받는다.
cs
파일명은 Test.aspx.cs 이므로 aspx파일에 다음과 같이
코딩되어 있었다는 것을 눈치 챌 수 있다.
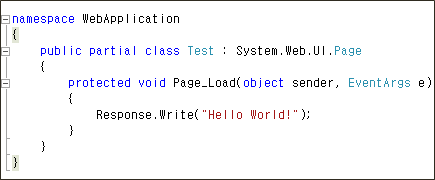
![]()

Page_Load 함수내에 다음과 같이 코딩한다.
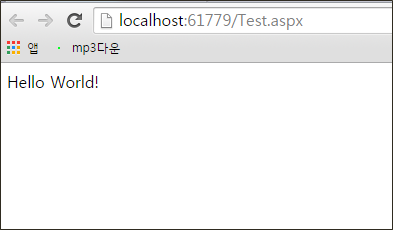
다음으로 CTRL + F5 단축키를 이용하여 컴파일을 실행한다.
그렇게 되면 결과화면을 확인할 수 있다.
[ 결과화면 ]

URL
클라이언트(x)
→ 서버에서
실행되는 것을 확인
SSISO Community