시소당
Android: Adding Glow Effect to UI elements
Here’s the secret recipe for making your UI Glow like the moon, and the stars, and the sun.
The secret to glow lies in the shadows.
You heard that right…The bigger the darkness, the easier it is to spot your little light.
You can achieve different glow effects playing with the following xml shadow options
android:shadowColor android:shadowDx android:shadowDy android:shadowRadius
Should you need to achieve the same effect programatically. Android provides the following shadow related API.
public void setShadowLayer (float radius, float dx, float dy, int color)So, I tried it with some different fonts, shadow settings, colors and transparency settings.
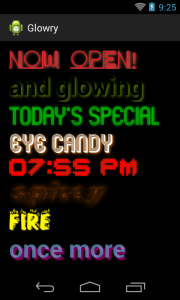
The result:

Here’s the xml code that achieved this: (in order of occurance)
android:shadowColor="#FE7C66"
android:shadowDx="2"
android:shadowDy="2"
android:shadowRadius="10"
android:text="now open"
android:textColor="#E12229"
android:textSize="40sp"
android:shadowColor="#6A8F00"
android:shadowDx="3"
android:shadowDy="3"
android:shadowRadius="10"
android:text="and glowing"
android:textColor="#000000"
android:textSize="44dp"
android:textStyle="bold"
android:shadowColor="#00FF00"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="10"
android:text="todays special"
android:textColor="#00FF00"
android:textSize="40sp"
android:shadowColor="#FF8000"
android:shadowDx="2"
android:shadowDy="2"
android:shadowRadius="10"
android:text="eye candy"
android:textColor="#FFFFFF"
android:textSize="40sp"
android:shadowColor="#FC3A04"
android:shadowDx="1"
android:shadowDy="-1"
android:shadowRadius="5"
android:text="07:55 pm"
android:textColor="#FE0001"
android:textSize="30dp"
android:textStyle="bold"
android:shadowColor="#FE7101"
android:shadowDx="5"
android:shadowDy="-5"
android:shadowRadius="20"
android:text="spicey "
android:textColor="#80000000"
android:textSize="44dp"
android:textStyle="bold"
android:shadowColor="#F5DA1B"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="2"
android:text="fire "
android:textColor="#fff800"
android:textSize="44dp"
android:textStyle="bold"
android:shadowColor="#90FF00B4"
android:shadowDx="6"
android:shadowDy="6"
android:shadowRadius="5"
android:text="once more"
android:textColor="#9079D0FD"
android:textSize="44dp"
android:textStyle="bold"
Should you need it, here’s the entire source code for the app that displays these texts.
Limitations of Shadow
Each TextView can only have a single shadow layer. Multiple shadow layers could have lent itself to some amazing effects but Romain Guy has categorically denied the possibility of adding this feature to Android in the near future.
Possibly Related
SSISO Community