애니메이션(Animation) - 프레임 애니메이션(Frame Animation) 2
애니메이션(Animation) - 프레임 애니메이션(Frame Animation)
Path 2.0을 통하여 재조명하는 안드로이드 애니메이션
canvas에 그림 그려서 imageview에 붙이기
안드로이드에서 이미지 겹치기 팁
원 그래프 만들기 (MpAndroidChart)
Glide-transformations 써보기 (blur, colorFilter 효과등등)
이미지의 특정 좌표에서 RGB 값 추출하기
안드로이드(Android) Canvas를 이용해서 이미지를 원하는 위치에 그리기
drawArc 부채꼴, 호를 그려보자 (+RectF)
시소당
원 그래프 만들기 (MpAndroidChart)
개발도중 차트를 만들일이 있어 쉽게 만드는 방법을 알아보다가 재미있는 라이브러리를 발견하였습니다. 바로 MpAndroidChart이라는 라이브러리인데요 이 라이브러리를 사용하면 차트를 굉장히 쉽게 만들 수 있습니다. 이번 포스팅에서는 MpAndroidChart를 이용하여 원그래프(PieChart)를 만드는 방법에 대해 알아보겠습니다.
안드로이드 원 그래프 만들기
build.gradle
repositories{
maven {url "https://jitpack.io"}
}
dependencies {
compile 'com.github.PhilJay:MpAndroidChart:v3.0.2'
}라이브러리 사용을 위해 build.gradle에서 아래에 있는 두줄을 추가해주도록 하겠습니다.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="org.androidtown.graph.MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/piechart">
</com.github.mikephil.charting.charts.PieChart>
</RelativeLayout>Java
public class MainActivity extends AppCompatActivity {
PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieChart = (PieChart)findViewById(R.id.piechart);
pieChart.setUsePercentValues(true);
pieChart.getDescription().setEnabled(false);
pieChart.setExtraOffsets(5,10,5,5);
pieChart.setDragDecelerationFrictionCoef(0.95f);
pieChart.setDrawHoleEnabled(false);
pieChart.setHoleColor(Color.WHITE);
pieChart.setTransparentCircleRadius(61f);
ArrayList<PieEntry> yValues = new ArrayList<PieEntry>();
yValues.add(new PieEntry(34f,"Japen"));
yValues.add(new PieEntry(23f,"USA"));
yValues.add(new PieEntry(14f,"UK"));
yValues.add(new PieEntry(35f,"India"));
yValues.add(new PieEntry(40f,"Russia"));
yValues.add(new PieEntry(40f,"Korea"));
Description description = new Description();
description.setText("세계 국가"); //라벨
description.setTextSize(15);
pieChart.setDescription(description);
pieChart.animateY(1000, Easing.EasingOption.EaseInOutCubic); //애니메이션
PieDataSet dataSet = new PieDataSet(yValues,"Countries");
dataSet.setSliceSpace(3f);
dataSet.setSelectionShift(5f);
dataSet.setColors(ColorTemplate.JOYFUL_COLORS);
PieData data = new PieData((dataSet));
data.setValueTextSize(10f);
data.setValueTextColor(Color.YELLOW);
pieChart.setData(data);
}
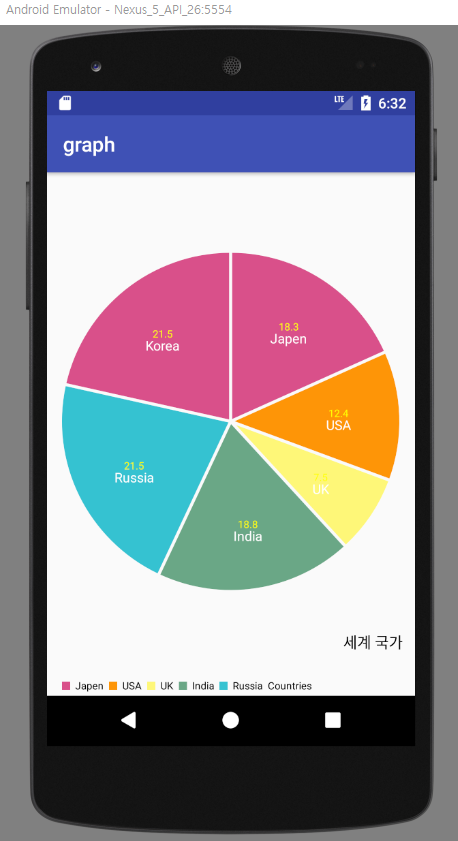
}완성본

SSISO Community
애니메이션(Animation) - 프레임 애니메이션(Frame Animation) 2
애니메이션(Animation) - 프레임 애니메이션(Frame Animation)
Path 2.0을 통하여 재조명하는 안드로이드 애니메이션
canvas에 그림 그려서 imageview에 붙이기
안드로이드에서 이미지 겹치기 팁
원 그래프 만들기 (MpAndroidChart)
Glide-transformations 써보기 (blur, colorFilter 효과등등)
이미지의 특정 좌표에서 RGB 값 추출하기
안드로이드(Android) Canvas를 이용해서 이미지를 원하는 위치에 그리기
drawArc 부채꼴, 호를 그려보자 (+RectF)