시소당
Bootstrap을 써보자!
Bootstrap 사이트
한글 번역
http://bootstrapk.com/BS3/css#buttons-options
Bootstrap이란?
Bootstrap은 Twitter의 UX 디자이너가 만든 CSS, JS라고 볼 수 있다.
이미 만들어 놓은 CSS와 JS를 그저 HTML 상에 불러놓고, HTML내에다 bootstrap이 정해놓은 class 이름을 적용만 하면 바로 디자인이 적용이 되는 것이다.
Bootstrap이 지원하는 것들
HTML에서 제공하는 대표적인 것들의 디자인을 지원한다.
p, small, strong, em form, fieldset, input, button, image, table 같은 태그 뿐 아니라,
유효성 검증을 위한 컬러나, 진행 중을 나타내는 progress bar, thumbnail도 지원한다. 이런 경우는 jQuery 등을 사용해서 동적으로 사용자에게 입력값을 받을 때 사용하기 용이하다.
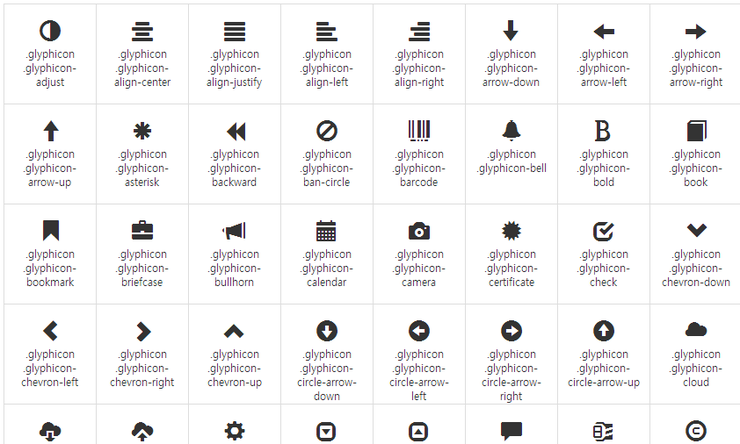
또 180가지 폰트 기반 아이콘을 지원하여 여러가지 모양을 넣을 수도 있다.

또 JavaScript로 동작되는 것들도 지원한다. Bootstrap은 jQuery 기반으로 만들어져 있어, jQuery Plugin과 같이 이용하면 좀 더 확장된 기능을 쉽게 구현할 수 있다.
Modal, Dropdown, Scrollspy, Tab, Tooltip, Popover, Alert, Button 등이다.
Grid System
Bootstrap을 알기 위해서 일단 Grid System에 대해 알아야 한다. 이는 하나의 row가 12등분 되어 있는 시스템이다.
1로 된 div는 12개를 만들거나, 6으로 된 div를 2개를 만들면 화면 가로 전체를 차지한다는 이야기다.
물론 3으로 된 div 4개를 만들어도 된다.
[출처] Bootstrap을 써보자!|작성자 호모루덴스