시소당
부트스트랩(Bootstrap) 시작


강의 목록은 Bootstrap!

이번 강의는 이두희님께서 처음으로
육성으로 강의를 해주셨습니다.
자신은 코딩으로 먹고 살아서 말하는 것이 서툴다고 하셨는데
중간중간에 혼잣말도 하시고 강의하는 내내
재밌게 들을 수 있었어요!! 
강의 시간은 위의 그림과 같이 42분이나 되지만
저는 개인적으로 육성으로 진행하시는 강의가 더 좋았습니다.
사실, 이전 강의에서 만들었던 페이지는
홈페이지를 만들었다고 하기에는 너무 부실한 디자인이었습니다.
그래서!
CSS를 조금 덜 고생하고 더 이쁘게 만들 수 있는 것이 바로
부트스트랩입니다.
부트 스트랩에 앞서,
같은 디자인이 반복되어야 할 때에는 "id" 대신 "class"를 사용하고
CSS에서는 "#" 대신 클래스명 앞에 "."을 붙이면 됩니다.
http://getbootstrap.com/ 부트스트랩 영문 사이트
http://bootstrapk.com/BS3/ 부트스트랩 한국어 사이트

위의 사이트에 들어가시면 부트스트랩에 관한 자세한 설명과
사용방법, 그리고 참조할 수 있는 소스들이 있습니다.
영문 사이트가 더 최신이므로 영문으로 읽는 것이 익숙하시면
영문판 사이트를 좀 더 권장합니다.

사이트 상단에 보시면 "Components" 탭이 있습니다.
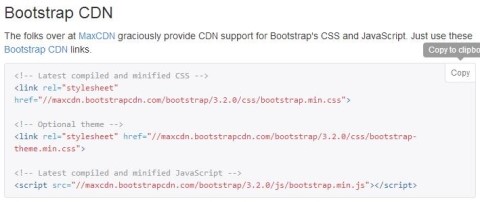
아래로 내려가 보면 Bootstrap CDN 이라는 링크가 있습니다.
이 내용을 Copy하셔서 HTML의 <head> 태그에 복사시켜주면
부트스트랩을 사용하실 수 있습니다.
링크에 "//"로 시작하는데, CSS가 안먹히면 "http://"로 변경하시면 됩니다.
이제 부트스트랩을 시작할 준비가 되었습니다.
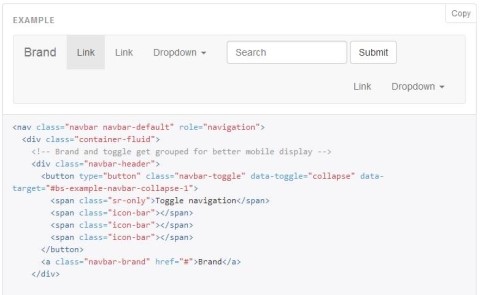
Components 탭에서 Navbar, Well 등의 예제와 소스들을 이용하여
홈페이지의 화면을 꾸밀 수 있습니다.

위의 그림은 Navbar의 예제입니다.
이 소스를 <body>태그에 붙여넣으셔서
사용하고 싶으신 대로 수정해서 사용하면 됩니다.
다음은 "CSS" 탭의 Grid System이라는 것이 있습니다.
이 기능이 부트스트랩에서 가장 중요한 기능이라고 합니다.
화면을 특정 영역으로 잘라서 꾸미기 편하게, 채우기 편하게 사용가능한 것입니다.

예를들면, 위의 그림의 클래스 명마다 각자의 위치가 다른 것을 볼 수 있습니다.
저 클래스들을 잘 사용하면 원하는 위치에
쉽게 배치해서 사용할 수 있는 것입니다.
"."은 클래스를 나타내기 위한 표시이므로,
class명을 줄 때 반드시 제외해서 적용하시기 바랍니다.
col-md-6 col-md-offset-3에서
숫자를 변형시키면 원하는 크기와 위치를 조정할 수 있고,
md는 미디움의 약자인데 홈페이지에 자세히 설명되어 있으니 참조바랍니다.
이 내용들을 기반으로 첫 시간에 만들었던 메인 페이지를 만들었습니다.

정말 많이 공들이지 않아도
이렇게 어느정도 홈페이지를 만들었다 할 수 있는
디자인이 나왔습니다!!
앞 시간에 만들었던 페이지들과 비교를 해봅시다.

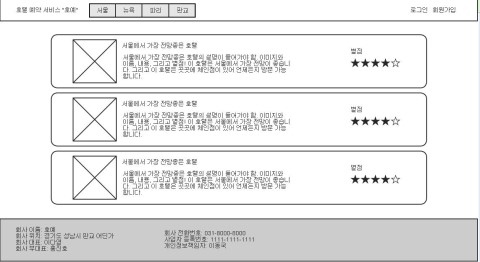
위 그림은 첫 시간에 MockingBirds로 만든 페이지 디자인입니다.

그리고 위 그림은 첫 시간에 만든 것을 보고
HTML과 CSS만으로 틀을 따라 만든 것 입니다.
이렇게 비교해서 보니 부트스트랩이 정말 편하게 사용할 수 있는
언어인 것 같습니다. 
나머지 페이지들도 꼭 만들어 보라는 말씀을 남기며
강의가 끝났네요.
BUT!!
여기에서 큰 단점이 있습니다.
저렇게 같은 예제들을 복사해서 쓴다면 모든 페이지의
디자인 구성이 똑같다는 것입니다.
이를 방지할 수 있는 방법이 있습니다.

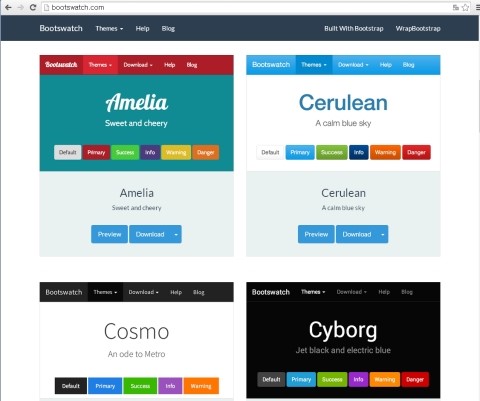
페이지에 들어가면 무료로 부트스트랩의 테마를 사용할 수 있습니다.
이 것을 이용하면 다른사람들과 같은 디자인이 되는 것을
조금이나마 피할 수 있겠죠?
이번 강의는 처음 접하는 Bootstrap을 배워서
후기가 내용정리가 되어버렸네요.
다른 분들도 자세히 올리시는 것 같아서
별 문제가 되지 않을 것 같으니
정리겸 후기겸 포스팅을 하게 되었습니다.