시소당
OpenGL에 대한 기본 개념 첫번째
OpenGL ES 2.0의 기본 개념 첫 번째
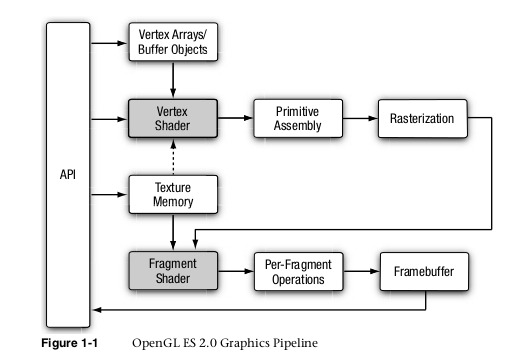
1. OpenGL ES 2.0 그래픽 파이프 라인

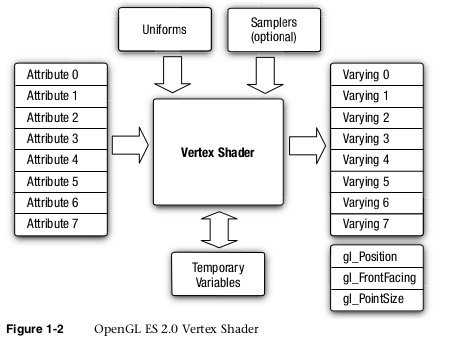
2 Vertex Shader
Vertex Shader에 대한 자세한 정보는 천천히 알아보기로 하고 어떻게 구성이 되어 있는지 알아보자
Attribute : Vertex array(정점 배열)을 이용해 제공된 정점 데이터
Uniform : Vertex Shader에서 사용된 상수 데이터
Sampler : Vertex Shader에서 사용하는 텍스처를 표현하는 uniform의 특정 타입, vertex shader에서 sampler는 선택사항이다.
Shader program : Vertex Shader프로그램 소스 코드 또는 vertex를 실행하는 연산을 기술하는 코드
vertex shader의 결과물은 varying변수이고 기본요소 레스터 변환 과정에서 변수값은 각 프래그먼트마다 계산되고 프래그먼트 shader에 입력으로 전달이 된다. 기본 요소의 각 vertex에 할당되는 varying 변수 값으로부터 각 프래그먼트에 대한 변수 값을 생성하기 위해서 사용되는 방법은 Interpolation이라고 함.. 아래 그림은 간단한 설명이다.

Vertex shader는 행렬에 의한 위치 변환ㄴ, 텍스처 좌표 변환 및 생성과 같은 vertex 기반의 연상을 사용할 수 있다.
간단한 예제 코드..

[그림 1] 예제 코드
위의 예제는 4X4 행렬에 의한 위치 변환와 컬러가 출력되는 예제이다.
간단하게 코드를 설명을 하면 uniform mat4 u_mvpMatrix;는 model view와 projection 행렬을 저장을 하는 코드이다.
a_position이라는 것은 vertex의 위치이고 a_color의 변수는 vertex color이다.
gl_Position이라는 것은 자동으로 선언이 되는 것이고 shader는 이 변수에 변환된 위치를 저장한다.
3 Primitive Assembly
OpenGL ES에서 Primitive는 적절한 그리기 명령어를 사용하여 그려지는 도형의 객체이다.
기본 요소에는 삼각형, 점-스프라이트, 선등으로 이루어져 있다.
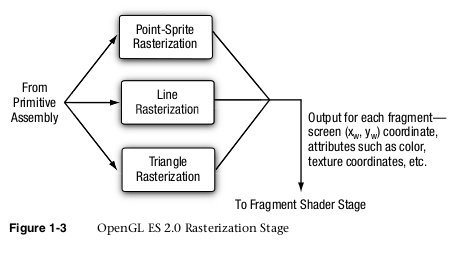
4. Rasterization
기본 요소들(삼각형, 점-스프라이트, 선)들이 2차원 Fragment 집합으로 변환되고 프래그먼트 쉐이더에 의해 처리된다.
2차원 프래그먼트 쉐이더는 화면에 그려질 수 있는 픽셀을 의미한다.
아래의 그림은 뭐 간단하게 설명이 된 것이다.

일단 첫 번째는 여기까지..
출처는 [Addison Wesley] OpenGL ES 2.0 Programming Guide
출처: http://yuihorie1004.tistory.com/entry/OpenGL에-대한-기본-개념-첫번째 [꿈꾸는 개발자..]
SSISO Community