시소당
Activity 화면 이동 애니메이션 효과 적용하기
Activity 화면 이동
startActivity(new Intent(현재Activity.this, 불러올Activity.class));
overridePendingTransition(R.anim.현재(사라질)Activity애니메이션, R.anim.현재(사라질)Activity애니메이션);
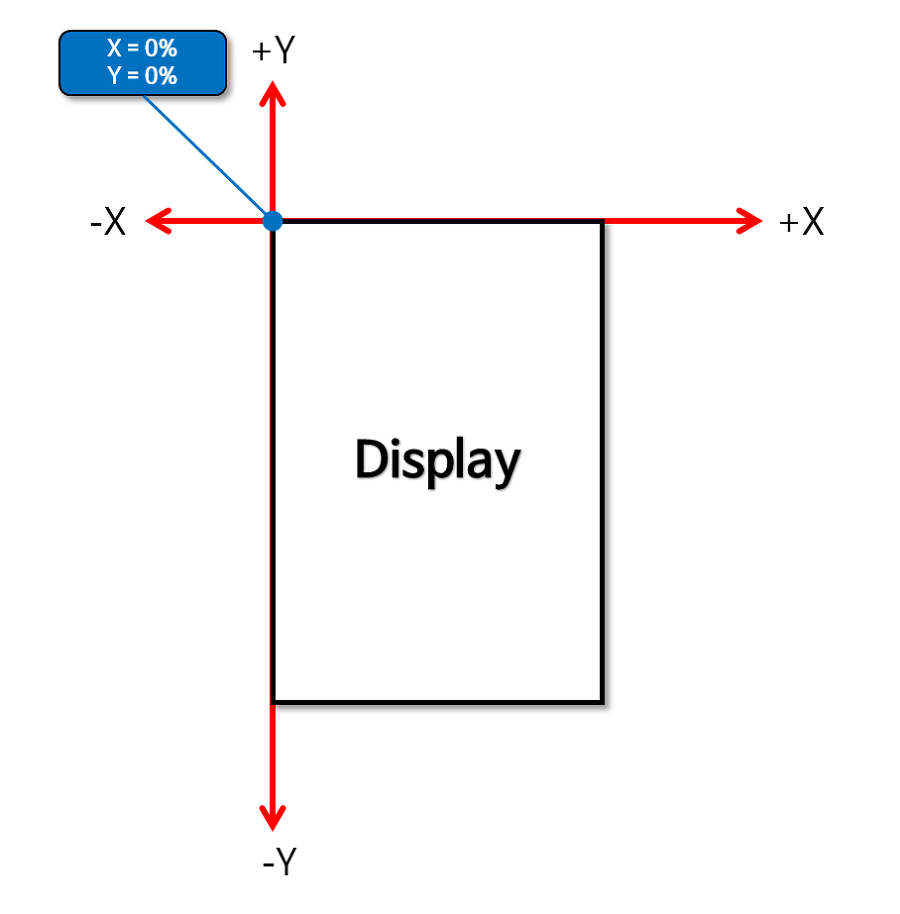
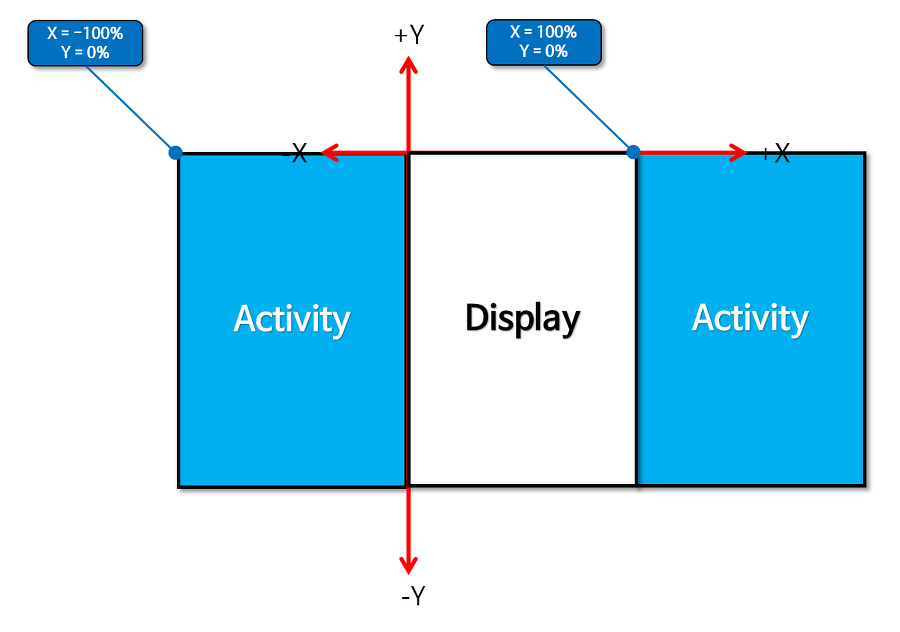
Activity Display 포지션 이해

위와 같이 좌측상단이 기준이 되고 해당 지점이 (0, 0)이다.

X축 기준으로 -100%가 되면 Activity가 좌측으로 완전히 사라진다.
X축 기준으로 100%가 되면 Activity가 우측으로 완전히 사라진다.
X축대신 Y축을 대입하면 위, 아래 애니메이션 적용이 가능하다.
이를 이용하여 translate 애니메이션을 이용하여 Activty를 slide 애니메이션을 적용한 효과를 줄 것이다.
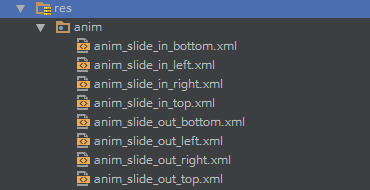
translate 애니메이션

위와 같이 폴더를 구성하고 animation resource 파일을 생성한다.
* anim_slide_in_left.xml (왼쪽에서 들어오는 애니메이션)
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="250"
android:fromXDelta="-100%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="0%" />
위와 같이 작성할 수 있다.
fromXDelta는 애니메이션이 시작할 때 X축의 위치이고
toDelta는 애니메이션이 끝나는 지점이다.
따라서 -100%위치에서 0%로 X축으로 이동하는 애니메이션이 될 것이고 decelerate_inerpolator을 설정하여 감속의 느낌을 줄 수 있다.
* anim_slide_out_right.xml (오른쪽으로 나가는 애니메이션)
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="250"
android:fromXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="100%" />
위 애니메이션과 짝을 이루어 생성될 Activity는 anim_slide_in_left을 적용하고 사라질 Activity는 anim_slide_out_right을 적용하면
왼쪽에서 오른쪽으로 슬라이드 인, 아웃하는 화면 전환을 구현할 수 있다.
* 적용된 소스
startActivity(new Intent(MainActivity.this, MainActivity.class));
overridePendingTransition(R.anim.anim_slide_in_left, R.anim.anim_slide_out_right);
finish();
예제 Project App Download
출처: https://dwfox.tistory.com/26 [DWFOX]
SSISO Community
 DWFOXTest.zip
DWFOXTest.zip