뷰를 이용해서 도형 그리기
Lottie로 안드로이드 앱에 인터렉티브한 애니메이션 구현하기
Activity 화면 이동 애니메이션 효과 적용하기
Java코드에서 dp를 px로 변환
ScrollView 안에 RecyclerView 스크롤 부드럽게
안드로이드 캔버스(Canvas)를 이용한 선 따라가기
onTouch 이벤트 /뷰 이동 / 뷰 드래그 앤 드랍 / 레이아웃 밖으로 못나가게 하기
안드로이드 애니메이션(Animation) 프레임애니메이션(FrameAnimation)
안드로이드 애니메이션(Animation)효과 주기 트윈애니메이션(TweenAnimation)
Rubik Cube Animation Example In Android
시소당
안드로이드 캔버스(Canvas)를 이용한 선 따라가기
다운로드

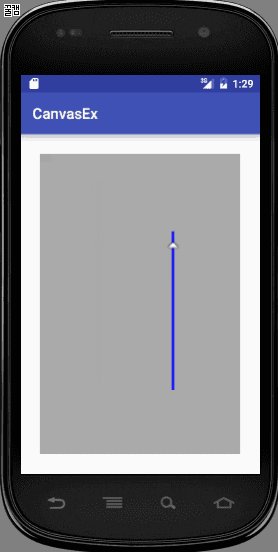
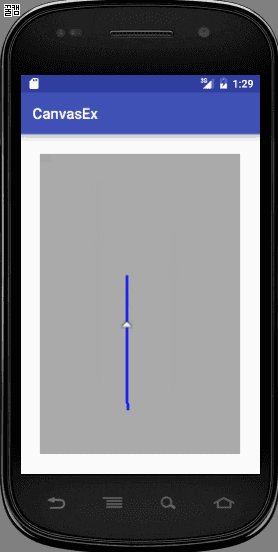
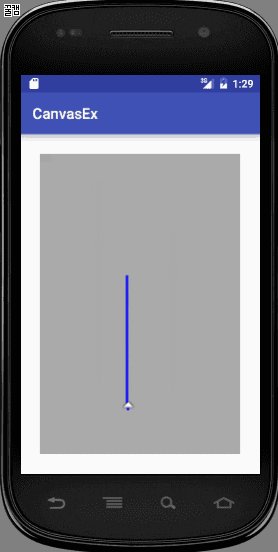
* 오늘은 선을 그으면 그 위로 이미지가 이동하는 CustomView를 만들어 보겠습니다.
- AnimationView.class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | package com.example.tkddl.canvasex; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.Path; import android.graphics.PathMeasure; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; public class AnimationView extends View { Paint paint; Bitmap bm; int bm_offsetX, bm_offsetY; Path animPath; PathMeasure pathMeasure; float pathLength; float step; //distance each step float distance; //distance moved float curX, curY; float[] pos; float[] tan; Matrix matrix; Path touchPath; public AnimationView(Context context) { super(context); initMyView(); } public AnimationView(Context context, AttributeSet attrs) { super(context, attrs); initMyView(); } public AnimationView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initMyView(); } public void initMyView() { paint = new Paint(); paint.setColor(Color.BLUE); paint.setStrokeWidth(5); paint.setStyle(Paint.Style.STROKE); bm = BitmapFactory.decodeResource(getResources(), android.R.drawable.arrow_up_float); bm_offsetX = bm.getWidth() / 2; bm_offsetY = bm.getHeight() / 2; animPath = new Path(); pos = new float[2]; tan = new float[2]; matrix = new Matrix(); touchPath = new Path(); } @Override protected void onDraw(Canvas canvas) { if (animPath.isEmpty()) { return; } canvas.drawPath(animPath, paint); matrix.reset(); pathMeasure.getPosTan(distance, pos, tan); curX = pos[0] - bm_offsetX; curY = pos[1] - bm_offsetY; matrix.postTranslate(curX, curY); canvas.drawBitmap(bm, matrix, null); distance += step; invalidate(); } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction(); switch (action) { case MotionEvent.ACTION_DOWN: touchPath.reset(); touchPath.moveTo(event.getX(), event.getY()); break; case MotionEvent.ACTION_MOVE: touchPath.lineTo(event.getX(), event.getY()); break; case MotionEvent.ACTION_UP: touchPath.lineTo(event.getX(), event.getY()); animPath = new Path(touchPath); pathMeasure = new PathMeasure(animPath, false); pathLength = pathMeasure.getLength(); step = 1; distance = 0; curX = 0; curY = 0; invalidate(); break; } return true; } } |
SSISO Community
뷰를 이용해서 도형 그리기
Lottie로 안드로이드 앱에 인터렉티브한 애니메이션 구현하기
Activity 화면 이동 애니메이션 효과 적용하기
Java코드에서 dp를 px로 변환
ScrollView 안에 RecyclerView 스크롤 부드럽게
안드로이드 캔버스(Canvas)를 이용한 선 따라가기
onTouch 이벤트 /뷰 이동 / 뷰 드래그 앤 드랍 / 레이아웃 밖으로 못나가게 하기
안드로이드 애니메이션(Animation) 프레임애니메이션(FrameAnimation)
안드로이드 애니메이션(Animation)효과 주기 트윈애니메이션(TweenAnimation)
Rubik Cube Animation Example In Android